Embed Unsupported Widget as IFRAME
Third party code can compromise the security of your website and the privacy of your visitors. Only install code from trusted sources.
Advanced Topic: Install Unsupported Widget as IFRAME
Some unsupported widgets, such as PayPal "Smart" buttons, can be installed inside of an HTML IFRAME tag. To do so:
Step 1. Create HTML document
In order to complete this procedure you will need to use the simple text editor that came with your computer (TextEdit on Mac, NotePad on Windows). Do not use MS Word or similar programs.
Using a text editor, create a correctly formatted blank HTML document. Copy and paste the widget code into the BODY element of your document and save the document as an HTML file (with a .html file extension). The file name should not contain any spaces or any punctuation marks other than hyphens.
<!DOCTYPE html>
<html>
<head>
<title>Widget</title>
</head>
<body>
<-- INSERT WIDGET CODE HERE -->
</body>
</html>
Step 2. Upload the HTML File & Get the URL
Log in to your website and click the green edit bar above the area where you'll be adding your new widget. Then use the link tool to upload the HTML file.
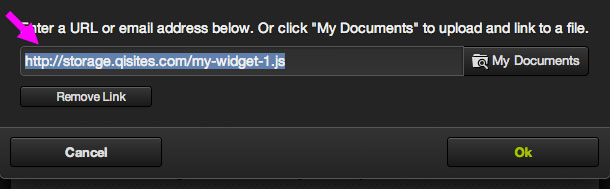
Once the file has uploaded, click its name in the file list. The URL of the file will appear in the link box. Copy the URL from the link box and then click the cancel button.

Step 3. Embed Your Widget
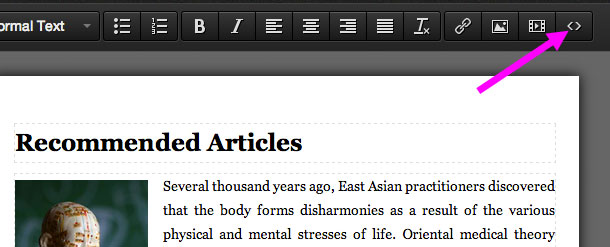
Now that you have successfully uploaded your widget HTML file, we'll embed it using an IFRAME. Open the HTML source tool:

In the HTML source window, create an IFRAME tag and insert the URL you copied in step 2 as the SRC attribute:
<iframe src="INSERT URL HERE" width="100%" height="400"></iframe>
Save your changes and your widget should now be embedded. If you notice that the bottom of the widget is cropped off, you can adjust the HEIGHT attribute of the IFRAME to a larger number of pixels.
