Javascript Widget Embedding
JavaScript code can compromise the security of your website and the privacy of your visitors. Only install JavaScript from trusted sources.
Install JavaScript on Every Page
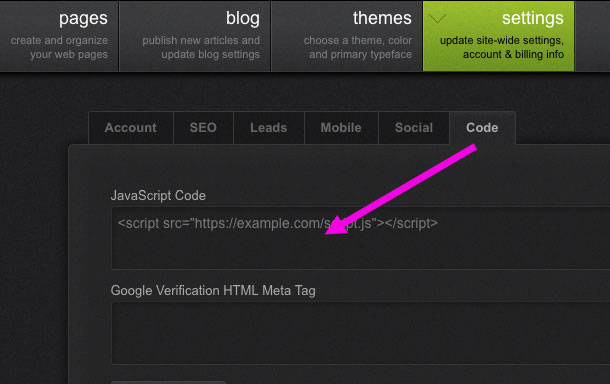
To inject code into every page of your website, install the code under: Settings > Code > JavaScript

Install JavaScript on a Single Page
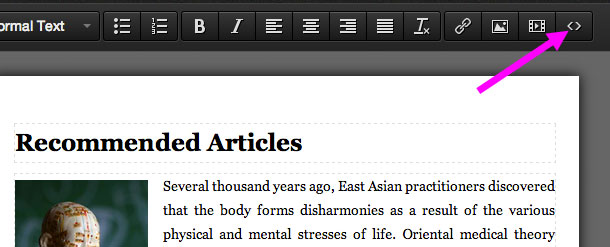
Compatible JavaScript can be embedded using the HTML source tool. Simply copy and paste the code into the HTML source pop-up window.

Advanced Topic: Fixing an Unsupported Javascript Widget
A supported JavaScript widget must have a src attribute with a URL that points to an external javascript (.js) file, e.g.
<script src="http://widgets.example.com/j/2/widget.js"></script>
However you may sometimes see a javascript widget that does not have a src attribute, but instead places javascript code directly inside the script tags, e.g.
<script>
alert.("goodbye");
document.location.reload();
</script>
This second type of javascript widget is not supported. However, it can be fixed by moving the javascript code into a separate file. In order to complete this procedure you will need to use the simple text editor that came with your computer (TextEdit on Mac, NotePad on Windows). Do not use MS Word or similar programs.
Step 1. Extract the Javascript Code
Copy the javascript widget code and paste it into a new text document using either TextEdit or NotePad. Then select all the code between the opening and closing script tags and cut it (Edit > Cut).
<script>
alert.("goodbye");
document.location.reload();
</script>
This will leave you with an empty script element, e.g.
<script></script>
Step 2. Create & Save a Javascript File
Create a new text file and paste the javascript code you just cut (Edit > Paste). Then save this new file. The file name should not contain any spaces or any punctuation marks other than hyphens. Make sure to name the file with a .js ending. In this example we will save the file as my-widget-1.js:
alert.("goodbye");
document.location.reload();
Step 3. Upload the Javascript File & Get the URL
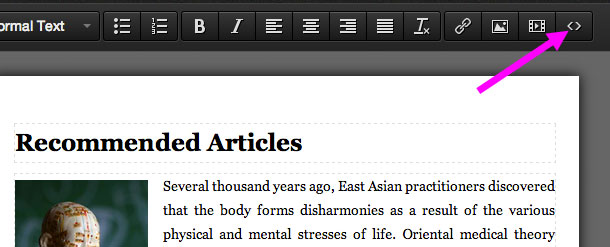
Log in to your website and click the green edit bar above the area where you'll be adding your new widget. Then use the link tool to upload the javascript file.
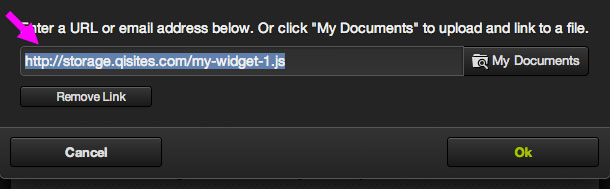
Once the file has uploaded, click its name in the file list. The URL of the file will appear in the link box. Do not click the "Ok" button. Instead, simply copy the URL from the link box and then click the cancel button.

Step 4. Update the Script Tag
Return to the original file you created in step one, which now contains only the empty script element. Add a src attribute to the opening script tag, e.g.
<script src=""></script>
Then paste the URL that you copied in step 3 between the quotation marks, e.g.
<script src="http://storage.qisites.com/my-widget-1.js"></script>
Step 5. Embed Your Widget
Now that you have successfully moved the javascript code to an external file and updated the script tag, you can copy your new script tag and paste it into the HTML source tool.