Advanced Topic: Jump Links - Link to a specific section of a page
Normally when you link to a webpage, the visitor will land on the very top of the page. However, it is sometimes useful to link to a specific location within a page, especially if the page is long. This is an advanced topic, meaning we will need to edit a tiny bit of HTML to accomplish this task.
For this example, let's assume we have a very long list of links to articles. The articles are arranged by topic and we want to link directly to the "Knee Injuries" section. Here goes...
1. Add an ID Attribute
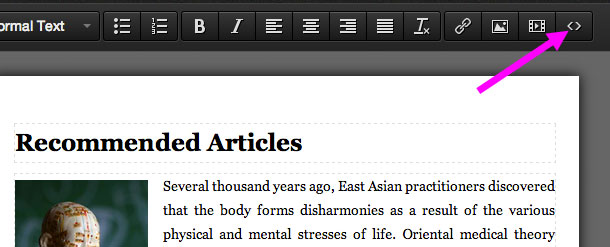
The first step is to place a special HTML identifier at the point in the page that you'd like to jump to. Usually you will want to link to a heading, but you can add an id to any element on the page. Using the HTML Source tool (pictured below) make the following change...

Here's the original HTML...
<h2>Knee Injuries</h2>
And here we modify the H2 tag by adding an id attribute:
<h2 id="user-knee-injuries">Knee Injuries</h2>
Note that the id attribute must begin with user- (that's the word "user" followed by a hyphen). After the user- you can use any number of lowercase letters, numbers, and hyphens to identify the page location. It's a good idea to give it a meaningful, easy to understand name that matches the heading to which you're linking.
That's it for the HTML editing. You can go ahead and save your changes!
2. Create a Link
Now that the id is in place we can link directly to the Knee Injury section by adding #user-knee-injuries to the page's address (that's a # symbol followed be the id we added in step 1).
If you don't already know how to create links, you can watch the first part of our video tutorial on adding links.
Suppose our page URL is...
http://mysite.com/page/recommended-articles/
We can link to the Knee Injury section like this:
http://mysite.com/page/recommended-articles/#user-knee-injuries
There's a very common use case in which you have a list of links at the top of a page that link to sections lower down in the same page. If you're linking to a different section of the current page, you can leave out everything but the location identifier. So in the link tool, you would just put this in the URL box:
#user-knee-injuries
NOTE: If the page jumps down to the correct location and then bounces back to the top, log out of the website editor and then click the browser refresh button. The website editor has javascript code that can override jump links while you're logged in.
